插件介绍
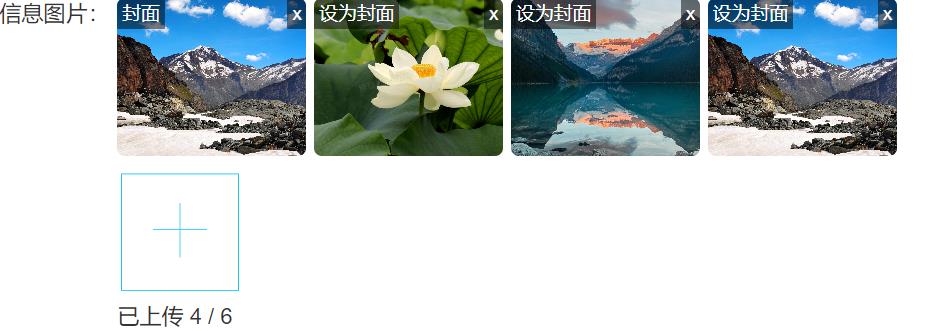
一款纯JS版本的帝国cms7.5多图片上传插件,upload.js框架,支持多图上传、自动或手动设置封面图、支持投稿与录入、支持压缩图片。

插件使用方法
1、上传文件到extend目录
2、后台系统模型创建morepic字段,类型为单行文本框 ,中型text
投稿与输入表单都替换下面代码 即可。记住一定把模型里面的 投稿项 录入项勾选即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?phpif ($r['morepic']) { print_r($r['morepic']); $r['morepic'] = stripslashes($r['morepic']); $pd_record = explode("\r\n", $r['morepic']); for ($i = 0; $i < count($pd_record); $i++) { $pd_field=explode("::::::",$pd_record[$i]); $imagePaths[] = $pd_field[0]; } // 创建JavaScript变量 $jsImagePaths = 'var imagePaths = ' . json_encode($imagePaths) . ';';}?><link href="/e/extend/diyupload/upload.css" rel="stylesheet"><div id="preview-container"></div><div class="file-input-container"><input type="file" id="image-input" accept=".jpg, .jpeg, .png" multiple></div><p id="upload-status"></p><script src="/e/extend/diyupload/upload.js"></script><script>var imagePaths = []; //如果修改信息加载图片 <?=$jsImagePaths?>var uploadParams = {calssid: '<?=$classid?>',filepass: '<?=$filepass?>'};// 可以添加更多参数... initializeImagePreview(imagePaths, uploadParams);</script> |










发布评论